Hometown Heroes
Contract • End-to-End Product Design • UX Strategy & Information Architecture • For-Profit Business Model
Project Overview
"Hometown Heroes," (HH) hosted by Mark Rogers, is a radio show showcasing local talent in the Delaware Valley. This project aimed to extend Mark's support for local artists beyond the show's website by exploring various strategies to boost their visibility. Objectives include understanding user needs, conceptualizing a platform, and designing key features.
The show operates under the Delaware Public Media banner.
Timeframe: September 2023 - May 2024 • 9 months
Project Development inspired by Google's Sprint Methodology
Platform Type: Website
My Contributions
While the entire team collectively engaged in every aspect of the project, from ideation to research, strategy, and design, I took the lead in spearheading the product strategy and ownership of the platform. I ensured that features were aligned with audience needs and organizational goals, implemented a revenue model that led to increased financial strategies, and actively collaborated in creating high-fidelity mockups.
Client: Hometown Heroes Radio @ Delaware Public Media
Team: 2 UX Researchers, 2 Product Designers and 1 Software Developer


Client Feedback
"Can I adopt your team?"
"I loved seeing all that you've done. I want to give everything you've created and designed a 10/10 because I love it so much and you're such a great group. I said '8' when presented with the question because there are still some details you're working on. And I didn't want to be over the top. But regardless of any tweaks or edits, that doesn't affect the quality of the website and all your hard work. I have to go with my heart and give it a 10. That is what the team deserves!"
Designing in Sprints
This project was divided into 5 sprints, each lasting 4 weeks. Our team had full flexibility to decide the process; it just had to make sense for the project deliverables and client satisfaction. While Sprint 1 was dedicated to research and data analysis, we began designing in the second half of Sprint 2. However, as more research and testing were necessary, we conducted them to refine our designs and validate our ideas. In the last sprint, we brought everything together for the client handoff: final designs, specifications documentation, and ensured seamless integration of all components for a comprehensive project conclusion.
-
User Interviews
-
Market Research
-
Journey Map
-
Affinity Diagram
-
Survey Design
-
Exploring Designs for Feature 1
-
Usability Tests
-
Revenue Model
-
Visual Identity
-
UI Designs for Feature 01
Building the HH Community Platform
(Feature 01 + 02)
-
Information Architecture
-
User Interviews
-
Exploring Designs for Feature 2
-
Design System
-
UI Designs for Feature 02
The Home Stretch: Project Completion
-
Final UI Designs
-
Prototyping
-
Usability Tests
-
Specifications Document
-
Client Handoff

Sprint Plan / Project Timeline
Sprint 1
View Sprint Plan
Research / Exploring Market Gaps for Local Artists
In the first sprint, our challenge was to understand and analyze the gaps in the current market landscape of the existing avenues that aid local artists in their journeys.
We spoke to
-
Client
-
3 Artists
-
1 Artist Manager
We asked about
-
Client: History of HH, Challenges, Show operations, Website details
-
Artists: Experiences, challenges, successes, and growth - networking, production, promotion, finances, etc
We found
Artists need mentorship to network and grow their craft.
We created
Challenges
The team utilized a variety of user research and data analysis methods to comprehend the market and pinpoint existing gaps within the industry. During this sprint, we conducted user interviews, did market research, journey mapping, affinity diagramming to illuminate challenges. Drawing from the insights, the team identified several critical areas for enhancing the platform, specifically targeting market gaps for local artists. These challenges include:




Data showed a preference for national music over local music, contrasting with the positive perception of local foods, local wines, etc.
Navigating Industry
Young artists face hurdles in finding the right guidance, gaining visibility and maintaining relevance on social media platforms, posing a challenge in navigating through this industry.
Networking & Trust
Artists struggle to connect with suitable managers, venues, and collaborators, facing difficulties in securing trustworthy opportunities and reliable connections.
Income Streams
Artists lack a stable income stream, relying predominantly on gigs, royalties, and merch sales, with minimal earnings from streaming platforms, prompting a constant search for additional revenue streams.
Understanding the Stakeholders
Looking for guidance, new gigs and opportunities. Needs a way to increase visibility and credibility of their work
Seasoned established artists
Looking for a next step in their career. Seeking additional sources of income. Wants to give back to the community
Venues/entities looking to hire talent
Looking to hire music talent for events and occasions. Wants someone that is credible and verified by community
Artist
Managers
Scouting new gigs and opportunities for the artists.
Sprint 1 Learnings
-
User-Centricity as the North Star: Ground your project in deep user understanding. Understanding users’ needs, pain points, and behaviors ensures that your solutions truly address real-world problems.
-
Cross-Functional Collaboration: Bring together diverse perspectives and skill sets to foster innovation. Collaborate closely with stakeholders from various disciplines.
-
Validation over Assumptions: Challenge assumptions through rigorous research and validation. Don’t rely solely on intuition or gut feelings.
Sprint 2
View Sprint Plan
Research + Design / Crafting Mentorship Solutions (Feature 01)
After having discussions with the client, for the second sprint, our focus was to create the most suitable solution centered around the chosen area from Sprint 1 - connecting struggling local artists (mentee) with established artists (mentor) for guidance and mentorship, such that it benefits both parties.
We spoke to
-
2 self-managing artists
-
1 artist manager
-
47 musicians in a survey
-
Current developer
We asked about
-
Artists: Journey, networking, getting guidance and gigs, promotion
-
Survey: Thoughts about mentorship, pricing, mode, career stage, style, etc
-
Developer: Current website, technical skills and timelines, potential for creating this project
We found
Artists at all stages of career want to learn through mentorship, and are willing to pay for the service.
We created
-
User Survey
-
Wireframes
-
Usability Study
.jpg)
.jpg)
User Flows for how a mentor and a mentee would use the platform

An individual artist/mentee finding mentors

An individual artist/mentee applying filters to best meet their needs

An individual artist/mentee booking mentorship sessions

A mentor able to view/edit their mentorship sessions (and requests)
The team conducted various user testing sessions with established and emerging artists, as well as artist managers. We presented them with mid-fidelity website designs depicting the user flows illustrated above. Through these sessions, three key learnings were highlighted, which shaped the course of the final designs:
User Testing Sessions
Our testing underscored the need for respecting music copyrights. We acknowledged the importance of sharing only original content and our previous oversight on copyright issues.
It became evident that there was a need to prioritize and address issues related to music copyrights within the report review process. This could involve incorporating measures to identify and flag copyrighted material.
Non-Monetary
Mentor Benefits
Exploring non-monetary benefits, like showcasing mentors on Hometown Heroes or interviews, broadens mentorship incentives beyond money, creating new channels for social recognition and appreciation.
Music Law and
Business Support
Recognizing musicians' need for guidance in music law and business, we emphasized the importance of filling this gap in our support services.
Sprint 2 Learnings
-
Client-Centric Approach: Engaging in discussions with the client helped refine our focus for the second sprint. Understanding their needs and priorities allowed us to tailor our solution to better meet their expectations.
-
Holistic Solution: Addressing the gap in support offerings related to music law and business was essential for providing comprehensive support to musicians.
-
Measurable Impact: It is important to track key metrics to assess the impact of your product. This may include metrics such as the number of mentorship matches made, the satisfaction levels of participants, and the tangible outcomes achieved as a result of the mentorship program.
Sprint 3
View Sprint Plan
Strategy + Design / Design Refinement, Revenue Strategy and Visual Identity
In the third sprint, our emphasis was on refining the designs for the mentorship platform, drawing from the insights gathered in the survey and user testing sessions. Additionally, we concentrated on developing a(n) optimal revenue model(s) for the platform.
We spoke to
-
Client
-
2 artists
We asked about
-
Client: Revenue streams, legal connections, ownership, website traffic.
-
Artist: Usability test for the first draft of the designs
We found
Platform could be non-profit. Secondary revenue can come from a classifieds section for new opportunities
We created
-
Revenue Model
-
UI Designs for Feature 01
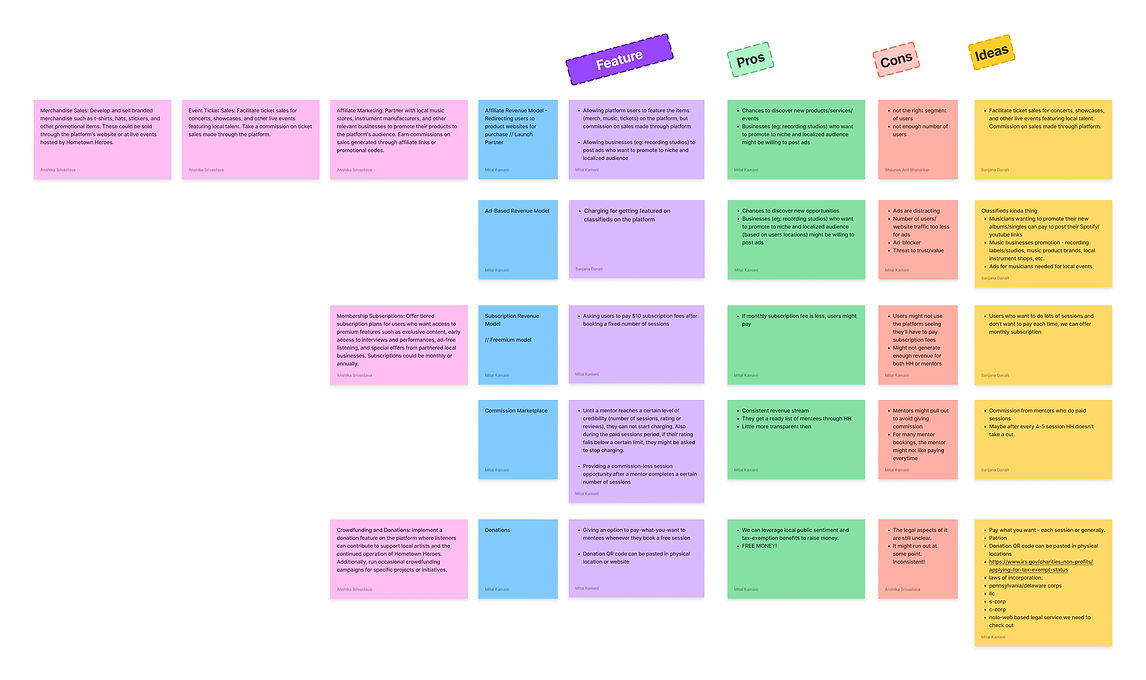
Revenue Strategy
In our journey to sustain and grow the HHC platform, we explored several avenues for generating revenue, each with its unique features, advantages, and challenges. Through strategic planning and continuous adaptation, we aimed to cultivate a diverse and resilient revenue ecosystem that supported the mission of empowering musicians and fostering community engagement.

Revenue Model and Pricing Strategies | View original file here
Feature 02: Gigs/Opportunities
Finder
After brainstorming various revenue models and pricing strategies, as well as pinpointing areas on the website conducive to business transactions (without imposing charges on artists), we discovered that introducing a new feature— a gigs/opportunities finder (explained here)—could serve as an intriguing source of income for the project. This approach would allow the client to generate revenue without directly charging artists. Instead, they could levy a minimal commission if an artist secures a gig through the website or if an external third party wishes to post a gig.
Visual Identity
Visual Identity: Concert-Inspired
In crafting our visual identity, our primary goal was to immerse users in a concert-like atmosphere from the moment they land on our website. This led us to embrace a dark color palette infused with shades of deep purple and blue, reminiscent of the ambiance found in a dimly lit concert hall.
Color Palette:
Our color scheme revolves around hues that evoke a sense of mystery, sophistication, and vibrancy. Shades of purple and blue dominate, ranging from deep indigo to electric violet. These colors not only capture the essence of a concert experience but also convey a sense of creativity, energy, and passion.
Font: Public Sans Family
To complement our concert-inspired visual theme, we chose the Public Sans font family for its modern yet versatile aesthetic. Its clean lines and geometric shapes exude a sense of professionalism and readability, ensuring that our content remains engaging and accessible to users across all devices.

An individual artist adding music to their profile

Profile page of a Band

All the gigs performed by an individual artist

Member reviews on a band; the right section is left empty for
future ad displays

Profile page of a Venue

Gallery page of a Venue
Sprint 3 Learnings
-
Individual Perspectives: Individual mood-boarding made sure everyone’s perspectives were included. We then voted for the designs everyone agreed on. This helped us make sure everyone is on the same page.
-
Visual Identity: Establishing a visual identity requires making tough decisions, as it involves aligning diverse perspectives and committing to a cohesive direction.
-
Integrating revenue streams into the design process: This ensures that designers and team members can understand the financial objectives and constraints that shape the design decisions.
Revenue Strategy
In our journey to sustain and grow the HHC platform, we explored several avenues for generating revenue, each with its unique features, advantages, and challenges. Through strategic planning and continuous adaptation, we aimed to cultivate a diverse and resilient revenue ecosystem that supported the mission of empowering musicians and fostering community engagement.
Sprint 4
View Sprint Plan
Design + Integration / Building the Hometown Heroes Community Platform (Feature 01 + 02)
In the fourth sprint, we commenced the development of the information architecture for the entire platform. At the request of our client, we incorporated a new feature: the gigs/opportunities finder, which served as a primary revenue stream. However, its implementation introduced integration complexities stemming from diverse user flows and role-based feature access. Concurrently, we initiated the design system and user interface designs for Feature 02.
We spoke to
-
Client
-
1 Talent Manager
We asked about
-
Talent Manager: Revenue streams, clientele, marketing, artist pool, connections with venues
We found
Getting money from venues/artists is a pain point. Facilitating transactions could be the revenue stream.
We created
-
Information Architecture
-
Wireframes for Feature 02
-
Design System
Information Architecture
The information architecture helped us gain invaluable clarity regarding the seamless integration of the two primary features, culminating in the comprehensive "Hometown Heroes Community" platform. This process facilitated our team in addressing crucial inquiries and making informed decisions, all while maintaining a holistic perspective on the project. Post handover, this structured approach will prove instrumental in aiding software developers and other team members in comprehending the product's intricate architecture.

Information Architecture of the Hometown Heroes Community Platform | View original file here

A user exploring various available gigs/opportunities

A user going through the venue details of the gig/opportunity

Gig poster going through the opportunities posted by them

A user exploring various available gigs/opportunities by applying necessary filters

A user applying to be considered for the gig/opportunity

Gig poster going through the profiles of the candidates who applied to a gig/opportunity
Sprint 4 Learnings
-
Difficulty in Building Information Architecture: Developing information architecture involves organizing and structuring content in a way that facilitates intuitive navigation and retrieval of information for users. However, this task is complex due to the diverse perspectives and requirements of stakeholders, ranging from content creators to end-users.
-
Make Decisions: Design teams must balance competing priorities, such as business objectives, user needs, and technical constraints, to create a coherent information architecture.
-
Challenging Design System: Establishing and maintaining a design system can be challenging due to the multitude of stakeholders and design considerations involved. We learned this the hard way! View this project's Design System file here
Sprint 5
View Sprint Plan
Design + Documentation / The Home Stretch: Project Completion
The concluding sprint primarily focused on bringing the project to fruition by collectively constructing the entire website. This encompassed finalizing diverse user interfaces, solidifying the design system, prototyping, completing the product specifications document, conducting conclusive usability tests, refining our designs, and ultimately packaging the project. Additionally, we delivered the final client presentation, marking the culmination of our efforts.
We spoke to
-
Client
-
4 Artists
We asked about
-
Client / Artists: Usability test, experience following a task list, overall opinion of the platform, things they liked and didn’t like, etc.

An external third party can post a gig without signing up to be a member on the platform (CTA on the top right)

Review the Gig/Opportunity (Ad)
We found
A mobile version of the platform could be used more. Onboarding can be made simpler to gain more users.
We created
-
UI Designs
-
Prototyping
-
Usability Tests
-
Specifications Document
-
Client Handover Package

Post a Gig/Opportunity (Ad)

Non-members need to make a small fee payment to post an ad, which also becomes a revenue generator for the business
Final Prototypes
Links to the final Figma prototypes are provided below. Each user flow corresponds to different user actions: signing up as an independent artist/mentee, signing up to be a mentor, and as a guest/external third party who wishes to post an ad without signing up to become a member.
Product Specifications
Document
This document outlines the detailed requirements, functionalities, and design elements of all the features. It serves as a comprehensive reference point, guiding the development team in understanding and implementing the product's features accurately. Additionally, the PSD facilitates effective communication between stakeholders, ensuring alignment with project goals and enabling informed decision-making throughout the development lifecycle.
Future Scope of the Project
In anticipation of future enhancements, several recommendations have been identified to elevate the user experience and functionality of the Hometown Heroes Community platform:
Developing a mobile app for the platform can enhance accessibility and convenience for users, allowing them to access content on-the-go.
Implement a feature within the platform that facilitates connections between local venues, acting as a referral system for different artists.
Data
Analytics
Utilizing advanced data analysis techniques, the platform can offer artists comprehensive insights into their digital footprint and follower growth.
Integration with External Tools
Integrating external tools such as project management software, or learning management systems, can enhance its functionality.
Overall Learnings
-
Cross-Functional Collaboration: Don't be a jack of all trades! Delegate tasks, rely on the team's expertise and skills, and focus on completing the project holistically and cohesively.
-
User-Centered Design Mindset: We learned to prioritize user needs and preferences at every stage of the design process, from ideation to implementation. This focus on empathy and understanding ensured that the resulting products were intuitive, user-friendly, and aligned with user expectations.
-
Research Methodologies Mastery: Over the course of the project, mastering various UX research methodologies became evident. From conducting interviews and surveys to performing usability tests and analyzing data, our team gained proficiency in selecting and applying the most appropriate research methods to gather valuable insights about user behaviors and preferences.





